How to Fix Unknown URL Scheme in Android WebView
Tuesday, November 14, 2023, 3 PM
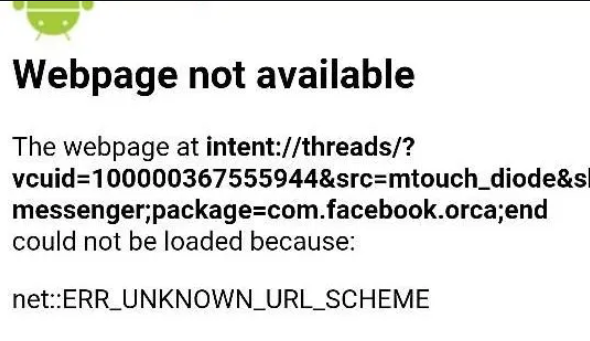
This error is appeared in your android webview app because the WebView can't recognize the special URL Schemes
For example, the WebView will usually recognize http and https, anything other than these, for example - intent://, market://, tel://, mailto:// , whatsapp:// etc will not be recognized by WebView unless we add a handler code to handle these url schemes, or by disabling these schemes and only load http and https schemes.
What are URL schemes in android?
The url schemes like intent://, market://, app://, mailto:// etc are special URL schemes in the webview that can be used to open apps from webview, invoke an android activity or do an action etc. For example, the mailto:// url scheme can be used to send email action directly from the webview.
You can even make your own url scheme and make the webview recognize it so the webview can do your own action that you define
Another example is market://, this can be used to open google playstore action from the webview, another example is whatsapp://, this can be used to directly share a text or link from webview to whatsapp messenger.
If we do not set actions whenever the special url schemes are invoked, it will show the unknown url scheme error. It is possible to stop showing the error screen with a few lines of code, but it is better to fix this error by adding additional code to handle the the url schemes. The additional code can be complex but we can help you.
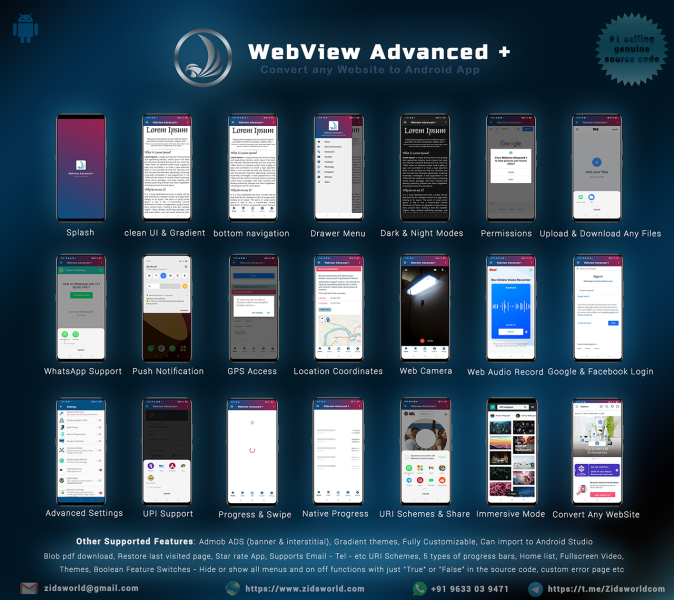
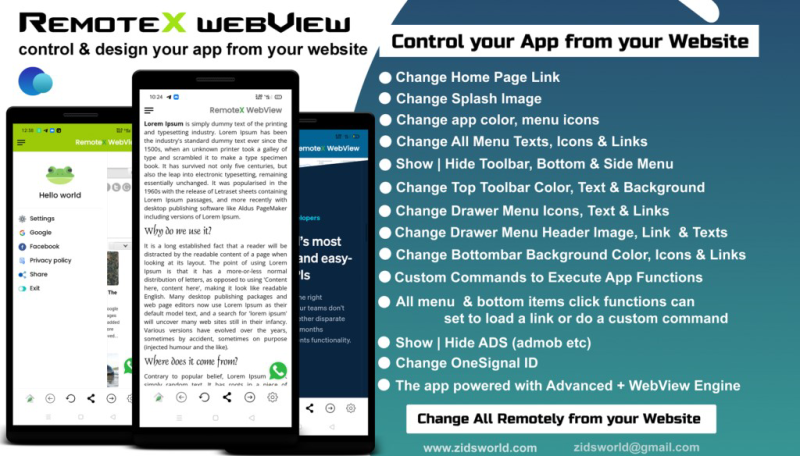
We have built a webview app template after months of research, the app template now supports most url schemes, i suggest you try the template and you will not need look back and stress to fix the url schemes error, the template is easy to use
You can use our Advanced Webview Easy App Template that supports most url schemes and intents to open external apps such as Whatsapp, google playstore, email, tel etc. This template can be imported to android studio and you can change a few things to create a functional webview app and create apks, no more coding because most functions are built in already!
This template also supports the following things:
- File upload
- File download
- Onesignal notifications
- Drawer menu, bottom navigation bar, option menu
- GPS access, dark theme and many other features.
This template will save your stress and time. Your full functional webview app for your website now can be easily built and ready in less than an hour using this app template.
All you need is set an app icon, set your website link, change some colors, change app and package name to turn the template to your desired android webview app that supports almost all webview functions. You can download the demo APK to test the uri functions
If you want it, head to this page Download Android Webview Source Code Template.
How to Disable the Url Scheme Error Screen in Android
We can totally disable the error by writing a few lines of code in the onPageFinished and ShouldOverrideUrlLoading
but the problem here is that webview will not handle the schemes, so if you need open the mail app, the mail:// will not work, only https and http links will be handled by webviewHere is how to disable other url schemes and allow only http and https
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
String url = "http://www.google.com";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.webactivity);
final WebView webview = (WebView) findViewById(R.id.web1);
webview.loadUrl(url);
webview.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
if (url.startsWith("http") || url.startsWith("https")) {
return true;
}else {
webview.stopLoading();
webview.goBack();
Toast.makeText(MainActivity.this, "Unknown Link, unable to handle", Toast.LENGTH_SHORT).show();
}
return false;
}});}}
How to set actions for these special url schemes
You can set actions to any of the url schemes with the onPageFinished method in the webviewHere is an example
The code here is executed if the clicked url in the webview starts with whatsapp://, if whatsapp is already installed, then the webview will attempt to share the current page link to whatsapp, if whatsapp is not installed, it will show a toast message
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
if (url.startsWith("whatsapp://")) {
webview.stopLoading();
try {
Intent whatsappIntent = new Intent(Intent.ACTION_SEND);
whatsappIntent.setType("text/plain");
whatsappIntent.setPackage("com.whatsapp");
whatsappIntent.putExtra(Intent.EXTRA_TEXT, webview.getUrl() + " - Shared from webview ");
startActivity(whatsappIntent);
} catch (android.content.ActivityNotFoundException ex) {
String MakeShortText = "Whatsapp have not been installed";
Toast.makeText(WebactivityTab1.this, MakeShortText, Toast.LENGTH_SHORT).show();
}
}
;
}});Another examples
Here is an example to fix the common intent url scheme , we will learn how to handle the intent:// here , i noticed this error when i built an app that loads facebook messages, the error appeared whenever i tap on the message icon of facebook. i suppose this is because the facebook is sending you to app store to download the messenger app when you tap on the message icon. In the below code, we will fix it.The Code to Fix err_unknown_url_scheme intent://
webview.setWebViewClient(new WebViewClient() {
String currentUrl;
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
currentUrl = url;
if (url.startsWith("http") || url.startsWith("https")) {
return false;
}
if (url.startsWith("intent")) {
try {
Intent intent = Intent.parseUri(url, Intent.URI_INTENT_SCHEME);
String fallbackUrl = intent.getStringExtra("browser_fallback_url");
if (fallbackUrl != null) {
webview.loadUrl(fallbackUrl);
return true;
}}
catch (URISyntaxException e) {
//not an intent uri
}
return true;//do nothing in other cases
What we did in this code is whenever the url we clicked contain intent:// scheme, we try to override it and get the fallbackUrl to the string, then we try to load the url. this should fix the intent error
You can set your own scheme handler for your apps from these examples
Update: If you are new to android development, or just want fix this url scheme error code, i can fix it for you for a small fee. Just send me your project (export to zip) or that java or kotlin file (The MainActivity or the Activity where you wish to fix url scheme) through email or google drive, i will fix your project or file and send it back to you. I can also do it through TeamViewer or AnyDesk
You can pay through Paypal , GooglePay, PayTM, PhonePe or any payment method your country supports. For more details, contact me through:
- WhatsApp: Send WhatsApp Message (+91 963303 9471)
- Call: Click to call
- Telegram: Telegram Message
- Email: [email protected]
If you want convert your website to android app in just 2 hours, we can do it, see this page Online Android App Builder If you want a very advanced webview source code see this page Download Android Webview App Source Code Template









No comments found.